
Pagespeed, of websitesnelheid, is de snelheid waarin elementen op webpagina’s laden of de snelheid waarin webpagina’s in zijn geheel laden zijn. Omdat websitesnelheid een ranking factor is, is het van belang de website te optimaliseren op het gebied van snelheid. Met name de laadsnelheid op mobiele apparaten is van cruciaal belang geworden sinds het uitrollen van mobile-first indexing van Google. De pagespeed voor mobiele apparaten wordt gemeten en deze waardes worden meegenomen in de ranking in de SERP.
Pagespeed wordt steeds belangrijker. Websitesnelheid is een belangrijk onderdeel van de gebruikerservaring. Zoekmachines streven er naar de beste gebruikerservaring te bieden en belonen websites die hierop optimaliseren met positieve rankings. Het is dus belangrijk om te kijken of de Pagespeed van de website geoptimaliseerd is.
Overigens kent Google Analytics ook een Sitespeed rapport, wat gerelateerd aan pagespeed is, maar niet gelijk is. Het Sitespeed rapport is een samenvoeging van browsergegevens zoals Page Load Time, Domain Lookup Time en Server Connection Time, verkregen uit een steekproef. Pagespeed gaat echter dieper in op de manier waarop een pagina laadt en kent verschillende metrics die elk een apart deel van de laadtijd in kaart brengen. Dit zijn de meest voorkomende metrics voor pagespeed:
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
- Speed Index (SI)
- Time to Interactive (TTI)
- Total Blocking Time (TBT)
Pagespeed Insights, misschien wel de bekendste pagespeed tool, deelt deze metrics op in twee categorieën: Lab data en Chrome User Experience Report (CrUX). Het eerste wordt verkregen door een serie van testen uit te voeren, in een gecontroleerde omgeving, op servers die geplaatst zijn over de hele wereld. De CrUX data is in beheer van Google en wordt verkregen door realtime data op te slaan van gebruikers van Google Chrome (die hier toestemming voor gegeven hebben). Deze data is dus gebaseerd op laadsnelheden van echte gebruikers over de hele wereld. Vanzelfsprekend kan deze data dus verschillen van data die door een server verkregen is.

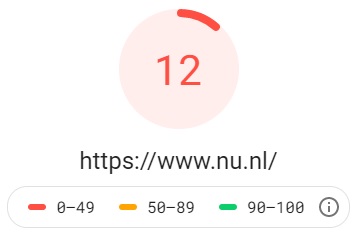
Pagespeed resultaat van Nu.nl via Pagespeed Insights
Welke tools meten Pagespeed?
Er zijn verschillende tools te vinden die pagespeed in kaart brengen. Zo zijn er gratis tools, maar ook betaalde varianten. Het voordeel dat betaalde services meebrengen is vaak een stukje monitoring. Hiermee wordt de pagespeed van een website in de gaten gehouden over een langere tijd en ontvang je notificaties wanneer de website onder een kritiek punt zakt. Hierdoor is het mogelijk het effect van updates en wijzigingen over realtime te meten. De meest bekende pagespeed tools zijn:
- Google Pagespeed Insights/Lighthouse (gratis)
- Pingdom (tot op bepaalde hoogte gratis)
- GT Metrix (tot op bepaalde hoogte gratis)
- Webpagetest.org (gratis)

Wat maakt een website traag?
Er zijn vele factoren die de pagespeed beïnvloeden. Problemen kunnen zowel aan de websitekant, als aan de serverkant voor komen. Aan de websitekant hebben scripts als JavaScript een behoorlijke invloed op de laadsnelheid, maar ook het laden van grote afbeeldingen en grote CSS bestanden spelen een belangrijke rol. Daarnaast moet de serverkant niet vergeten worden. Een website kan licht en geoptimaliseerd zijn, maar als de server traag is, zal het aanbieden van de bestanden aan de gebruiker nog steeds lang duren. Denk bijvoorbeeld aan shared hostingpakketten, waar je vaak met tientallen websites op één server draait.
Neem contact met ons op


Reacties (0)