
In mei 2020 heeft Google aangekondigd dat de ervaring op de pagina steeds belangrijker wordt. Hierbij werden de Core Web Vitals geïntroduceerd. Wat zijn dit en hoe zorg je ervoor dat je website klaar is voor deze update? SDIM legt het uit in dit blog.
Gebruikerservaring steeds belangrijker
In de laatste post op Google’s Webmaster Central Blog, geeft Google aan dat het algoritme vanaf mei 2021 de Core Web Vitals meeweegt. Core Web Vitals zijn een drietal factoren die meespelen voor de page experience (gebruikservaring op de pagina). Wanneer je hier goed op scoort, komt dit de rankings van je pagina ten goede.
Deze update zit helemaal in lijn met de visie van Google waarbij gebruiksvriendelijkheid een steeds belangrijkere factor wordt. Dit hebben we de afgelopen jaren vaker teruggezien met updates omtrent websitebeveiliging via HTTPS, maar ook Mobile First Indexing, de E-A-T update en websitesnelheid.
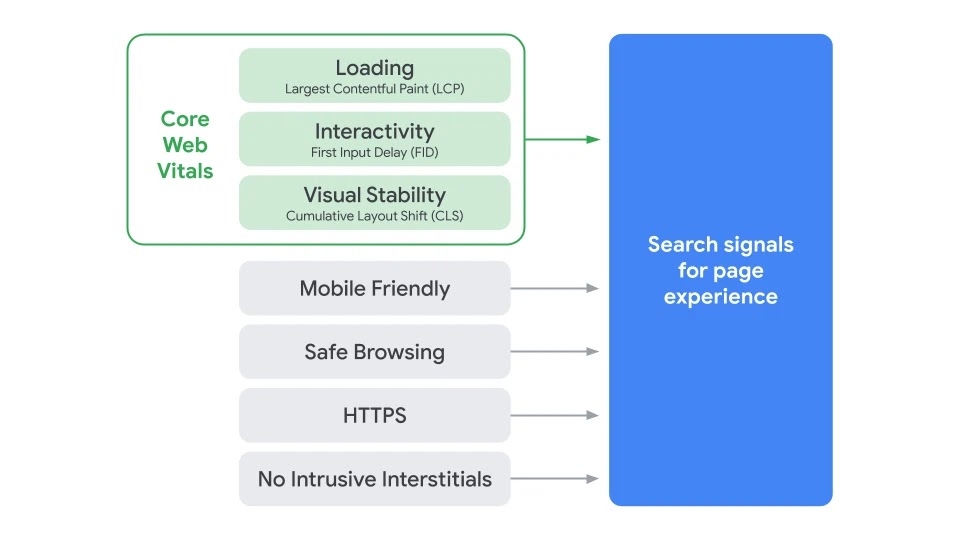
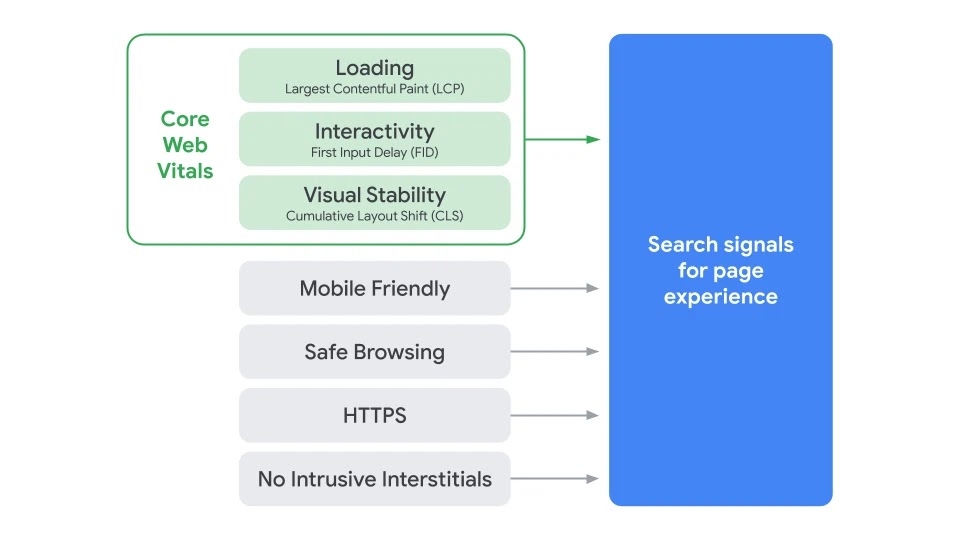
De page experience signalen van Google bevatten vanaf volgend jaar nog 3 nieuwe signalen: de Core Web Vitals.

Wat zijn de Core Web Vitals?
Voor een goede user experience heeft Google 3 Core Web Vitals geselecteerd die de visuele stabiliteit, interactiviteit en de laadtijd van een pagina beoordelen.
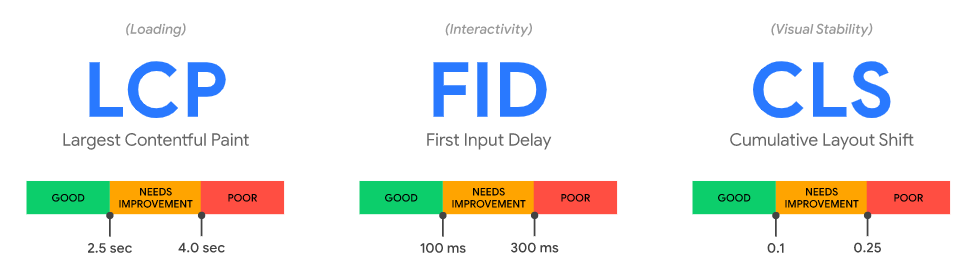
Largest Contentful Paint (LCP)
De Largest Contentful Paint is de snelheid waarmee het grootste element (bijvoorbeeld een afbeelding of een tekstblok) van een pagina geladen is. Zorg er voor dat je LCP onder de 2,5 seconden blijft. Dan krijg je een goede score. Als de pagina tussen de 2,5 seconden en 4 seconden scoort, dan is er verbetering nodig. Wanneer de pagina er langer dan 4 seconden over doet, is dat een zeer slecht teken.
First Input Delay (FID)
De First Input Delay is de reactietijd waarop de pagina reageert wanneer een bezoeker een bepaalde actie doet. Dit kan een klik zijn op een menu item maar ook een product in een winkelmand plaatsen. Als de tijd tussen de actie en bevestiging te hoog is, dan kan de bezoeker dit als gebruiksonvriendelijk ervaren. Denk bijvoorbeeld aan een situatie waarin je meerdere keren op ‘In winkelmand plaatsen’ klikt omdat de website niet reageert en je vervolgens het product ook 3 keer in de winkelmand heeft.
Een goede score voor de First Input Delay is 100 milliseconden of minder. Wanneer het tussen de 100 milliseconden en 300 milliseconden duurt, dan is verbetering nodig. Als het langer dan 300 milliseconden duurt dan is de score slecht.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift kijkt naar de stabiliteit van de pagina terwijl de pagina laadt. Je herkent vast wel de frustratie als een website aan het laden is en de link waar je op wilt klikken ineens verschuift.
Google kijkt hierbij niet alleen naar of en hoe vaak elementen verschuiven, maar ook naar hoe groot deze verschuivingen zijn. Een CLS score van 0.1 of minder wordt gezien als goed. Tussen de 0.10 en 0.25 zijn verbeteringen nodig en boven de 0.25 krijgt je een slechte score.
Bij alle drie de punten is het belangrijk dat 75% van de bezoekers een goede page experience hebben. Wees dus niet bang dat als je een dag hebt waarop je website trager is door bijvoorbeeld (tijdelijk) serverproblemen, dit direct invloed heeft op de vindbaarheid. Zorg er wel voor dat deze problemen dan snel opgelost worden.

Hoe kun je Core Web Vitals meten?
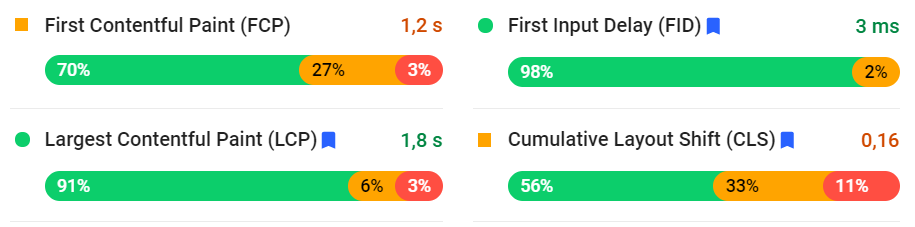
Je kunt de Core Web Vitals van je website op verschillende manieren meten. Bijvoorbeeld door een pagina te testen in Google’s Pagespeed Insights. Het voordeel hieraan is dat de tool direct suggesties geeft om deze scores te verbeteren. Bespreek altijd met je SEO specialist of web developer welke verbeteringen doorgevoerd kunnen worden.

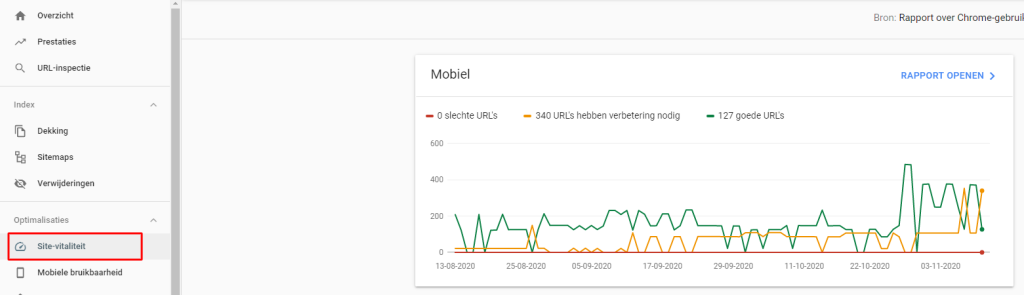
Google Search Console bevat daarnaast een rapport die de Core Web Vitals bekijkt. Dit valt onder de knop ‘Site-vitaliteit’.

Hierbij heb je direct inzichtelijk waar het minder goed gaat en op welke pagina’s dit is. Sinds Google Mobile First Indexing heeft uitgerold, is het vooral belangrijk dat de ervaring op de mobiele versie van je website goed is.
Je hebt nog even de tijd om ervoor te zorgen dat je website aan de page experience eisen van Google voldoet. Vanaf mei 2021 wordt dit echt meegenomen en is een goede score niet alleen goed voor je bezoekers, maar ook voor de vindbaarheid. Houd er rekening mee dat de Core Web Vitals in de toekomst hoogstwaarschijnlijk uitgebreid gaan worden, zorg ervoor dat je website dus aan de huidige eisen voldoet.
SDIM helpt je graag door de Core Web Vitals van je website van dag tot dag te meten. Heb je vragen of wil je dat SDIM meekijkt naar de Core Web Vitals van jouw website? Neem dan contact op!
Vragen over zoekmachineoptimalisatie?




Reacties (0)