[VIDEO] Wat is de invloed van de Core Web Vitals op SEO?

Vanaf mei 2021 zijn Core web vitals officiële ranking factoren voor Google. Gebruiksvriendelijkheid wordt voor elke website een must. Toch zien we dat er bij veel websites nog veel te halen valt op dit gebied. Voor we dieper ingaan op de gevolgen van de Core Web Vitals voor organische posities is het eerst belangrijk om te weten wat de Core Web Vitals precies inhouden.
Wat zijn de Core Web Vitals?
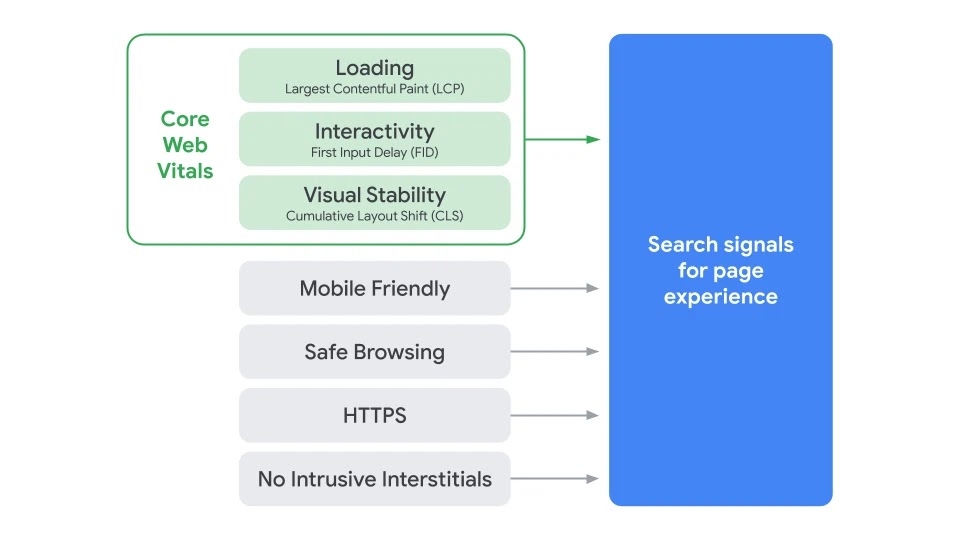
Core Web Vitals zijn een drietal factoren die meespelen voor de page experience (gebruikservaring op de pagina). Het is een initiatief van Google om de gebruikerservaring die essentieel is voor alle websites, te beoordelen. Deze gebruikerservaring gaat een rol spelen in de organische ranking van een website. De Core Web Vitals zijn namelijk helemaal in lijn met de visie van Google, waarbij gebruikerservaring een steeds belangrijkere factor speelt. Dit hebben we de afgelopen jaren vaker teruggezien met updates omtrent websitebeveiliging via HTTPS, maar ook Mobile First Indexing, de E-A-T update en websitesnelheid.
De Core Web Vitals dragen dus feitelijk bij aan de gebruikerservaring van de website.
Voor een goede user experience heeft Google 3 Core Web Vitals geselecteerd die de visuele stabiliteit, interactiviteit en de laadtijd van een pagina beoordelen.
Dit zijn de Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS)
Largest Contentful Paint (LCP)
De Largest Contentful Paint heeft betrekking op de snelheid van een webpagina.
LCP is eigenlijk de snelheid waarmee het grootste element (bijvoorbeeld een afbeelding of een tekstblok) van een pagina gerenderd is, vanaf het moment dat je een webpagina aanvraagt in de browser.
Als je een website bezoekt dan vraagt de browser (bijvoorbeeld Google Chrome), de pagina die je wilt bezoeken, op bij de server. Het moment vanaf dat de browser de aanvraag doet, tot het moment dat het grootste element van die pagina gerenderd is, noemen we dus: Largest Contentful Paint (LCP)
Je kunt je bijvoorbeeld voorstellen dat, als je een pagina bezoekt met een enorm grote afbeelding, en het erg lang duurt voordat deze geladen is, dit de LCP van een website vertraagt. Zorg er daarom voor dat je afbeeldingen comprimeert, en bijsnijdt tot het juiste formaat.
Een LCP onder de 2,5 seconden is een goede score volgens Google. Als de pagina tussen de 2,5 seconden en 4 seconden scoort, dan is er verbetering nodig. Wanneer de pagina er langer dan 4 seconden over doet, dan is dat een slecht teken.
First Input Delay (FID)
De First Input Delay is de reactietijd waarop de pagina reageert wanneer een bezoeker een bepaalde actie doet op een webpagina. Dit kan bijvoorbeeld een klik zijn op een menu item, een video bekijken, maar ook een product in een winkelmand plaatsen.
Als de tijd tussen de actie en bevestiging te hoog is, dan kan de bezoeker dit als niet gebruiksvriendelijk ervaren.
Denk bijvoorbeeld aan een situatie waarin je meerdere keren op ‘In winkelmand plaatsen’ klikt omdat de website niet reageert. Vervolgens krijg je dan eindelijk response en het product staat dan 3 keer in de winkelmand. Dit is natuurlijk erg vervelend en als dit veel gebeurt op een website, kan dit nadelige gevolgen hebben voor de organische posities in de zoekmachine.
Een goede score voor de First Input Delay is 100 milliseconden of minder. Wanneer het tussen de 100 milliseconden en 300 milliseconden duurt, dan is verbetering nodig. Als het langer dan 300 milliseconden duurt dan is de score slecht.
Cumulative Layout Shift (CLS)
De Cumulative Layout Shift kijkt naar de stabiliteit van de pagina terwijl je de pagina laadt.
Je herkent vast wel de frustratie dat als een website aan het laden is, de link waar je op wilt klikken, ineens verschuift voordat je hebt geklikt. Het gebeurt ook nog weleens dat je dan per ongeluk op een advertentie klikt en ineens wordt doorgeleid naar een andere website. Erg vervelend!
Google kijkt hierbij niet alleen naar of en hoe vaak elementen verschuiven, maar ook naar hoe groot deze verschuivingen zijn.
Een CLS score van 0.1 of minder wordt gezien als goed. Tussen de 0.10 en 0.25 zijn verbeteringen nodig en boven de 0.25 krijg je een slechte score.
Hoe kun je de Core Web Vitals meten en testen?
Nu je weet wat de Core Web Vitals precies inhouden, wil je natuurlijk weten hoe je dit kunt meten voor je eigen website.
Je kunt de Core Web Vitals van een website op verschillende manieren meten. Bijvoorbeeld door een pagina te testen in Google’s PageSpeed Insights.
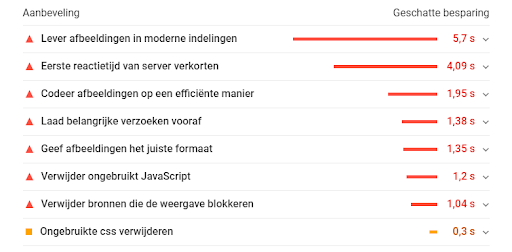
Het voordeel van PageSpeed Insights is dat deze tool naast de scores van de Core Web Vitals, ook direct suggesties geeft om deze scores te verbeteren.
Bijvoorbeeld:

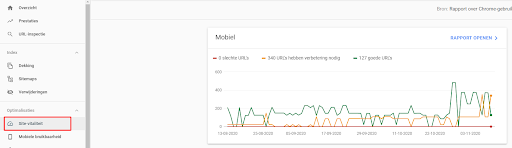
Ook in Google Search Console zit een rapport die de Core Web Vitals bekijkt. Dit valt onder de knop ‘Site-vitaliteit’.

Hierbij heb je direct inzichtelijk waar het minder goed gaat op de website en op welke pagina’s dit is. Sinds Google Mobile First Indexing heeft uitgerold, is het vooral belangrijk dat de ervaring op de mobiele versie van een website goed is.
Aan de slag met de Core Web Vitals!
De Core Web Vitals bestaan dus uit de Largest Contentful Paint, First Input Delay, Cumulative Layout Shift
De kans is groot dat Google hier in de toekomst meerdere Core Web Vitals aan gaat toevoegen. Metrics rondom gebruikerservaring worden dus steeds vaker meegenomen in de beoordeling van de zoekresultaten!
Bij alle drie de punten is het belangrijk dat 75% van de bezoekers een goede page experience hebben. Wees dus niet bang dat als je een dag heeft waarop de website trager is door bijvoorbeeld (tijdelijk) serverproblemen, dit direct invloed heeft op de vindbaarheid. Zorg er wel voor dat deze problemen dan snel opgelost worden.
Heeft jouw website verbetering nodig? Bespreek dan altijd met een SEO specialist en web developer welke verbeteringen doorgevoerd kunnen worden. Zo voorkom je problemen!
Heb je nog vragen over de Core Web Vitals? Je kunt altijd contact opnemen met SDIM.
hulp nodig van een specialist?




Reacties (0)