Nu de websitesnelheid een belangrijke ranking factor is geworden, is het verstandig om laadtijd altijd zoveel mogelijk te beperken. In deze blog een korte uitleg over hoe je dit kunt doen voor Vimeo, YouTube of andere embedded video’s.
Verkeerde aannames over SEO voor video:
- Mijn website is niet bedoeld voor mobiele gebruikers, dus laadsnelheid is voor mij minder belangrijk.
Fout, Google gebruikt de gemiddelde laadsnelheid van je site op verschillende apparaten (ook desktop) als ranking factor. Dit kan weer invloed hebben op de rankings in de desktop resultaten van Google.
- Mijn website video’s worden geladen middels een iframe. Dus de laadsnelheid van de pagina zelf wordt niet beïnvloed door een embedded video.
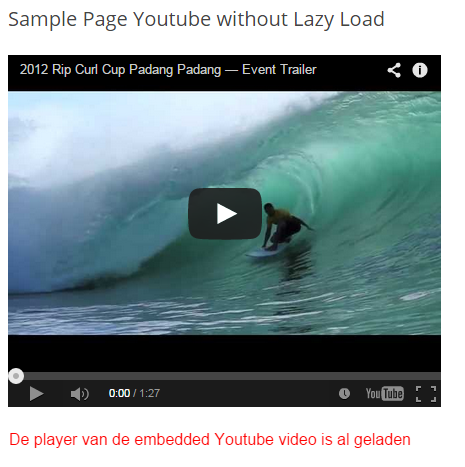
Fout, Google kijkt naar de gehele, totale laadtijd die nodig is om de pagina te laden, ook als hier externe bronnen in worden aangeroepen. Voor het laden van alleen de player voor een embedded video wordt al bijna 400 kb ingeladen, nog voordat de gebruiker überhaupt op ‘afspelen’ heeft geklikt. Zie voorbeelden bij de oplossing hieronder.
De voorgestelde oplossing:
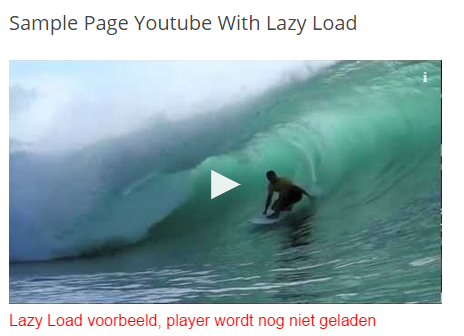
De video player die nodig is voor de embedded video’s wordt in veel gevallen al geladen bij het inladen van de betreffende webpagina. Dit kost laadtijd, terwijl misschien maar een kleine 20% van de bezoekers ook daadwerkelijk de video afspeelt. De oplossing zou zijn om de videoplayer pas in te laden wanneer de gebruiker op ‘afspelen’ heeft klikt. Voor WordPress gebruikers is er een goede en gratis plugin beschikbaar die dit automatisch doet: Lazy Load for Videos
Dat ziet er dan ongeveer zo uit:


De testresultaten
We hebben de bovengenoemde oplossing getest door twee keer dezelfde pagina te maken met dezelfde Youtube video geëmbed. Beide versies hebben we getest op de volgende punten:
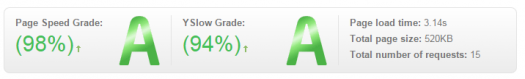
– Gemiddelde laadsnelheid
– Aantal requests
– Totale pagina grootte in kb.
Hiervoor hebben we de gratis tool GTmetrix gebruikt. Zie de resultaten hieronder:


Conclusie
Het reduceren van de laadsnelheid door een oplossing zoals Lazy Load of eventueel een custom oplossing, kan een behoorlijke snelheidswinst opleveren. In het bovenstaande voorbeeld scheelde dit bijna 400 kb, 2 server requests en bijna 2 seconden. Het laatste is overigens heel erg afhankelijk van de reactietijd van de server.
Probeer zelf het uitgesteld laden van de video player ook snelheidswinst oplevert voor je website. Wanneer dit verschil significant is raden wij aan om deze oplossing sitewide door te voeren. Zo vang je twee vliegen in een klap: Snellere webpagina’s en SEO winst!
Vragen over zoekmachineoptimalisatie?




Reacties (0)