
LCP een onderdeel van de Core Web Vitals en is eigenlijk de snelheid waarmee het grootste element (bijvoorbeeld een afbeelding of een tekstblok) van een pagina gerenderd is, vanaf het moment dat je een webpagina aanvraagt in je browser.
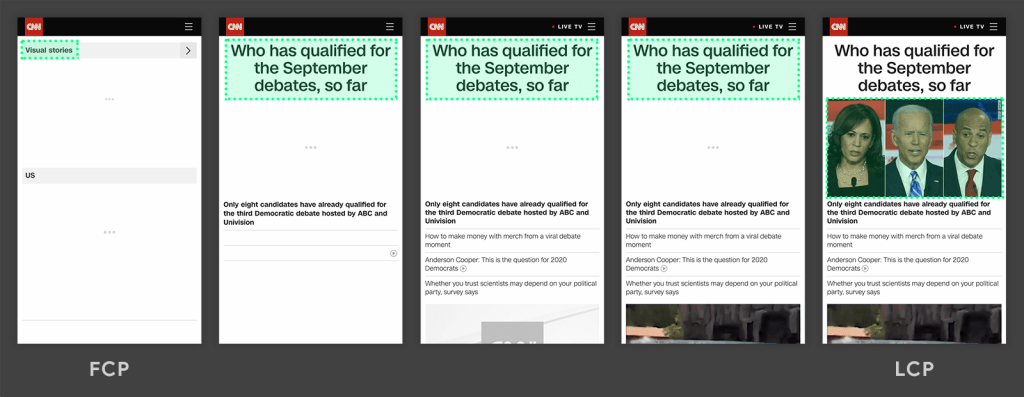
Als je een website bezoekt dan vraagt je browser (bijvoorbeeld Google Chrome), de pagina die je wilt bezoeken, op bij de server. Het moment vanaf dat je browser de aanvraag doet, tot het moment dat het grootste element van die pagina gerenderd is, noemen we: Largest Contentful Paint (LCP)
Je kunt je bijvoorbeeld voorstellen dat, als je een pagina bezoekt met een enorm grote afbeelding, en het erg lang duurt voordat deze geladen is, dit de LCP van je website vertraagd. Zorg er daarom voor dat je afbeeldingen comprimeert, en bijsnijdt tot het juiste formaat.


Een LCP onder de 2,5 seconden is een goede score volgens Google. Als de pagina tussen de 2,5 seconden en 4 seconden scoort, dan is er verbetering nodig. Wanneer de pagina er langer dan 4 seconden over doet, is dat een zeer slecht teken. Wil je meer weten over de LCP en hoe je dit kunt optimaliseren voor je website? Neem dan contact met ons op.

Belangrijke punten over LCP
- Largest Contentful Paint (LCP) is een belangrijk voor het meten van de laadprestaties van een webpagina. Het is ook een van de Core Web Vitals die Google gebruikt om de gebruikerservaring te evalueren. LCP richt zich specifiek op de laadsnelheid vanuit het perspectief van een gebruiker.
- Definitie: LCP meet de tijd die nodig is om het grootste zichtbare element in de viewport te renderen. Dit is meestal een afbeelding, video, of een groot tekstblok.
- Het doel is om te meten hoe snel de hoofdinhoud van een pagina laadt en zichtbaar wordt voor de gebruiker.
- LCP wordt gemeten vanaf het moment dat de pagina begint te laden tot het moment dat het grootste inhoudsvolle element volledig is gerenderd.
- Als een Core Web Vital kan LCP invloed hebben op de vindbaarheid van een website in Google’s zoekresultaten.
- Verbetering: Om LCP te optimaliseren, kunnen ontwikkelaars zich richten op het implementeren van caching, optimaliseren van responstijden, minimaliseren van broncode en optimaliseren van afbeeldingen en andere grote elementen.
- In tegenstelling tot waarden die alleen de laadtijd van de website meten, richt LCP zich op wanneer de belangrijkste inhoud daadwerkelijk zichtbaar wordt voor de gebruiker.
Vragen over zoekmachineoptimalisatie?




Reacties (0)