
In het kader van kennisdeling en educatie schrijft DDMA commissie Search over inhoudelijke online marketingontwikkelingen op het gebied van search en vindbaarheid. Dit keer schreef SDIM een meer technisch artikel over accelerated mobile pages(AMP) op Frankwatching.com
Het is 2016 en moeilijk te geloven dat surfen op internet via de mobiele telefoon nog steeds frustrerend traag kan zijn. Gebruikers van het hedendaagse web verwachten dat webpagina’s snel en eenvoudig zijn. Het Accelerated Mobile Pages (AMP) project is een open-source initiatief dat in het leven is geroepen om de prestaties van het mobiele web te verbeteren. Accelerated Mobile Pages zijn speciaal opgemaakte versnelde webpagina’s die het mogelijk maken content extreem snel weer te geven op mobiele apparaten.
Wat is het?
Ongeveer 9 maanden geleden is Google begonnen met het vertonen van AMP in de carrousel met voorpaginanieuws op de mobiele zoekresultatenpagina’s. Sindsdien wordt AMP steeds breder ingezet door website-eigenaren voor onder andere e-commerce, recepten, reizen en evenementen. Om duidelijk te maken dat het om een versnelde versie van de pagina gaat in de zoekresultaten wordt er gebruik gemaakt van het AMP logo, maar hoe werkt het eigenlijk?

De tien principes van AMP
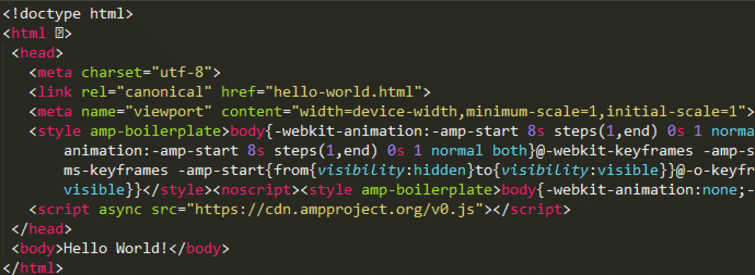
Accelerated Mobile Pages zijn vereenvoudigde webpagina’s gebouwd in een subset van HTML, CSS en slechts specifieke Javascript-onderdelen. Deze pagina’s zijn ontworpen voor het lezen van content en niet voor interactieve doeleinden. De volgende optimalisaties gecombineerd zijn de reden dat AMP’s zo snel laden:






Reacties (0)