Waarom is het belangrijk om afbeeldingen te optimaliseren voor e-commerce?
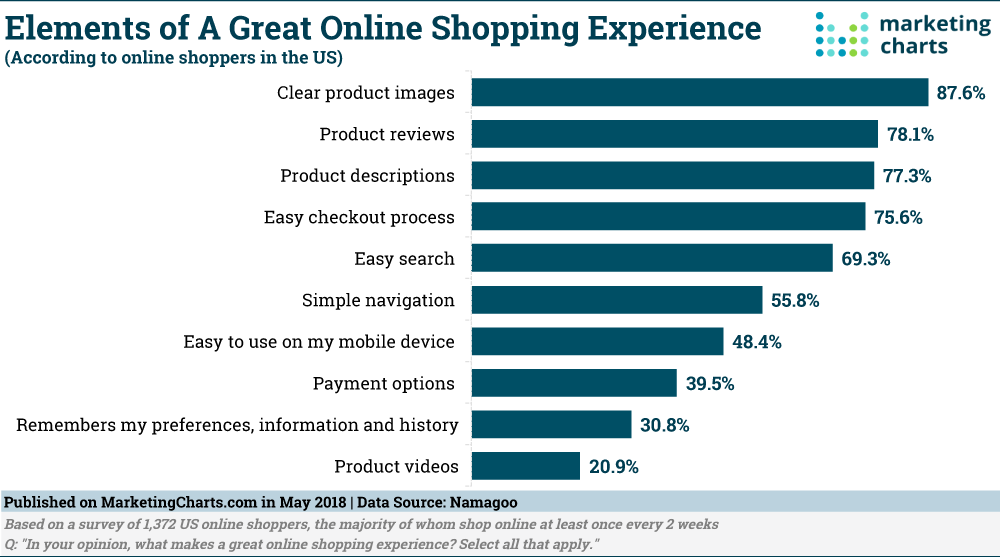
Productafbeeldingen voor e-commerce zijn cruciaal. Bezoekers hebben in diverse studies aangegeven dat een goede productafbeelding het belangrijkste element is voor een goede shopping ervaring. Zelfs belangrijker dan productreviews en product omschrijvingen. Zie de studie hieronder van online shoppers in de USA.

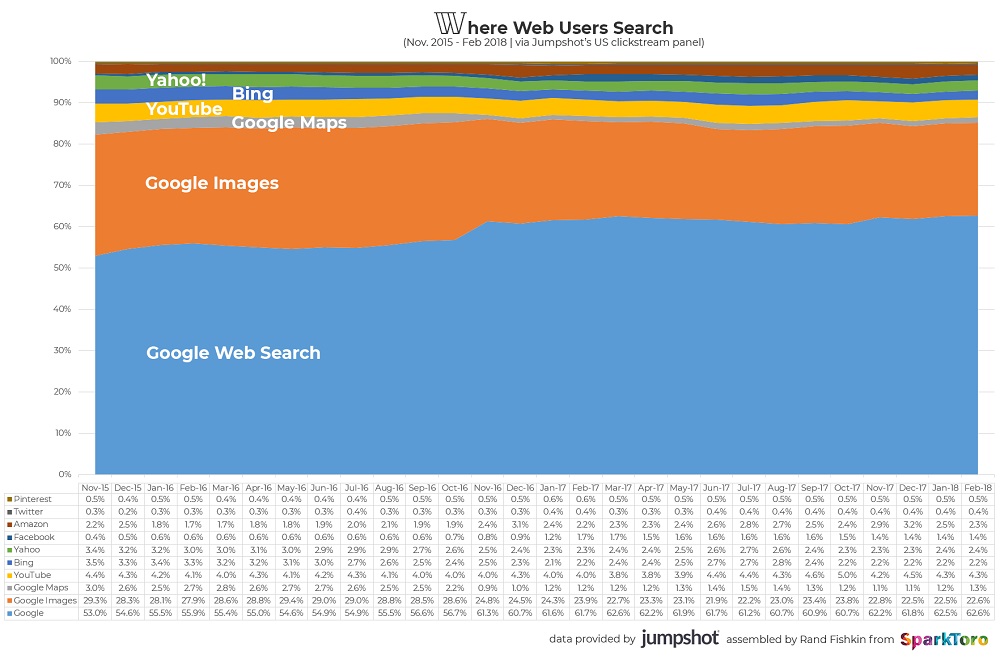
Naast de shopping ervaring voor huidige bezoekers, spelen afbeeldingen een steeds grotere rol in het aantrekken van bezoekers. In de onderstaande afbeelding wordt weergegeven dat Google Images voor e-commerce de tweede verkeersbron is, achter natuurlijk Google Search.

Kortom, productafbeeldingen zijn een bron van verkeer en een belangrijke drijver voor conversies. Optimalisaties zijn dus cruciaal voor e-commerce en de vindbaarheid en gebruiksvriendelijkheid van jouw webshop. Hoe je dit doet lees je in onze do’s & don’ts hieronder.
Do’s en Don’ts voor productafbeeldingen
Bestandsindelingen
De bestandstypes van afbeeldingen hebben veel invloed op de manier waarop deze geladen worden en de snelheid die hiermee gepaard gaat.
Don’t: Bestandstype gebruiken die niet geschikt zijn voor websitesgebruik
De bestandstype bepaalt voor een afbeelding hoe deze opgeslagen wordt. Zonder diep in te gaan op termen als lossless en compressie is het goed om te beseffen dat niet iedere bestandstype even geschikt is voor websites. Veelvoorkomende bestandstypes waarvan weggebleven moeten zijn voor gebruik op websites zijn:
- TIFF
- BMP
- RAW
- EPS
Do: Kies moderne indelingen voor afbeeldingen
Afbeelding die gebruik maken van een grote compressie zijn beter geschikt voor website doeleinden. Over het algemeen is JPEG een goede en toegankelijke keuze. Wil je nog verder comprimeren, dan is JPEG 2000, JPEG XR en WebP een aanrader. Door de compressie technieken van deze bestandsextensies wordt het daadwerkelijke bestand een stuk kleiner, waardoor het minder (mobiele) gegevens kost om deze te downloaden en te tonen.
Afbeeldingsgroottes
De grootte van afbeeldingen heeft directe gevolgen voor de laadsnelheid van webpagina.
Don’t: Onnodig hoge resoluties gebruiken
De resolutie bepaalt hoe groot de afbeelding kan zijn zonder dat het scherpte verliest. Tegenwoordig maken camera’s foto’s met enorme resoluties doordat de hoeveelheid megapixels steeds hoger wordt. Het nadeel is echter dat de afbeelding daardoor ook groot wordt in bestandsgrootte, er moeten immers meer pixels in dezelfde foto opgeslagen worden. Een website is echter vaak maar 1300px breed (hero image niet meegerekend) en productafbeeldingen op een categoriepagina en productdetailpagina vaak niet groter dan 400px bij 400px. Het is dus onnodig een afbeelding te gebruiken die door de browser verkleind moet worden van 4000px breed naar 1300px (of zelfs kleiner). Dit gaat ten koste van de laadsnelheid van de website en uiteindelijk de gebruikerservaring.
Do: Verklein afbeeldingen
In plaats van té grote afbeeldingen is het natuurlijk beter een afbeelding te uploaden met een formaat dat beter past bij de maximale grootte waarop de afbeelding getoond wordt. Als de afbeelding op desktop niet groter is dan 800px breed, dan upload je een afbeelding van 800px breed (eventueel met 10% speling). Hierdoor zorg je voor een zo’n optimaal mogelijke download.
Best practice: Maak gebruik van srcset op afbeeldingen
Ook al upload je de bestanden zo groot als het maximaal getoond wordt, dan nog hebben mobiele gebruikers te maken met het downsizen (automatisch verkleinen) van afbeeldingen. Hiervoor is het srcset attribuut bedacht. Het srcset (sourceset) attribuut zorgt in de broncode voor een efficiënt gebruik van afbeeldingen die gedownload moeten worden. Per afbeelding worden er verschillende maten gemaakt. Zo wordt er voor gebruikers op een desktop of laptop de grootste versie van de afbeelding geladen. Voor gebruikers die op de website komen via een mobiele telefoon wordt de kleinste versie van de afbeelding geladen. Zo download een gebruiker alleen de afbeelding die nodig is voor zijn of haar apparaat.
Laden van afbeeldingen
Afbeeldingen worden standaard altijd geladen op een webpagina, ook al zijn deze niet direct zichtbaar voor een gebruiker. Dit kan het laden van belangrijke elementen in de weg zitten en vraagt extra downloadcapaciteit van de gebruiker voordat er interactie met de pagina gemaakt kan worden.
Don’t: Laden van afbeeldingen die nog niet getoond worden voor desktop en mobiele gebruikers.
Op een webpagina is er sprake van een vouwlijn. Deze denkbeeldige vouwlijn is de onderkant van het scherm zodra een webpagina laadt. Alles wat onder deze vouwlijn getoond wordt is dus niet direct zichtbaar. Toch bevatten de elementen onder deze vouwlijn vaak wel afbeeldingen. Deze laden standaard mee met de elementen boven de vouwlijn, wat voor vertraging kan zorgen in het laden.
Do: Lazy loading van afbeeldingen
Om te zorgen dat afbeeldingen, die onder de vouwlijn staan, het laden van de belangrijke elementen niet in de weg zitten is lazy loading cruciaal. Staan er veel afbeeldingen op de categoriepagina’s of productpagina’s? Lazy loading zorgt ervoor dat een website niet in zijn geheel geladen hoeft te worden voordat de eerste elementen zichtbaar zijn. Dit gaat voornamelijk over content onder de vouw. Voeg daarom het loading=”lazy” attribuut toe aan afbeeldingen die onder de vouwlijn geladen worden.
Do: Maak gebruik met een CDN
Een CDN, of Content Delivery Network, is een wereldwijd netwerk van servers die met elkaar in verbinding staan. Het doel van deze server is het (tijdelijk) opslaan van de statische content (zoals afbeeldingen) van jouw website, waardoor er wereldwijd kopieën van jouw content beschikbaar zijn. Door jouw afbeeldingen beschikbaar te maken in een CDN, worden afbeeldingen geladen vanaf een server die het dichtst bij de gebruiker staat. Dit levert snellere laadtijden op.
Don’t: Afbeelding als achtergrond coderen via CSS
Veel pagebuilders maken het mogelijk om afbeeldingen in te laden via CSS. Het nadeel hier van is dat Google deze afbeeldingen wel kan vinden, maar niet gaat indexeren en ranken in Google Afbeeldingen. Om er voor te zorgen dat afbeeldingen ook vindbaar kunnen zijn, is het van belang afbeeldingen te laden via reguliere HTML. Denk hierbij aan <img src=””>.
Don’t: Tekst in afbeelding opmaken
Het komt soms voor dat je tekst in afbeeldingen plaatst. Dit kan bijvoorbeeld in actiebanners, hero images en productafbeeldingen voor komen. Doordat het als het ware ingebakken in de afbeelding zit, kan Google echter deze tekst niet lezen. Het is daarom ook af te raden belangrijke teksten zoals headings in een afbeelding te plaatsen. In plaats hiervan dient de tekst over de afbeelding geplaatst te worden.
Bestandsnamen / ALT- tekst
Don’t: Nietszeggende bestandsnamen gebruiken
De bestandsnaam is belangrijk voor zoekmachineoptimalisatie (SEO). Zoekmachines gebruiken bestandsnamen om een beeld te krijgen van wat er op de afbeelding te zien is. Als de bestandsnaam niet iets verteld over wat er te zien is op de afbeelding, mis je kans om de zoekmachine hints te geven.
Voorbeelden van verkeerde bestandsnamen:
- IMG_2342.jpeg
- rg45645gdfg24y3.jpeg
- productafbeelding1.jpeg
Do: Zorg voor relevante bestandsnamen en alt-tekst
Zoals in de Don’ts werd beschreven is een bestandsnaam is belangrijk voor zoekmachineoptimalisatie (SEO). Zorg dus voor een relevante bestandsnaam voor de afbeeldingen. Voeg de productcategorie, naam van het product en eventueel kleur of afmetingen toe in de bestandsnaam. ALT-teksten (ook wel alt-tags genoemd) kunnen in het CMS van de website worden ingevuld als titel van de afbeelding en geven informatie over wat er te zien is op de afbeelding. Deze ALT-tekst wordt gebruikt door screenreaders voor mensen met een visuele beperking, maar ook door de crawlers van de zoekmachines.
Hoeveelheid/ type productfoto’s
Don’t: Stockphotos gebruiken voor categoriepagina’s en productpagina’s
Net als bij tekst, draagt de afbeelding ook bij aan de ‘echtheid’ en uniekheid van een pagina. Een stockphoto die door vele andere sites gebruikt worden is natuurlijk geen sterk signaal naar een zoekmachine. Google afbeeldingen is een kanaal waar net als Google search organisch verkeer vandaan kan komen. Als Google dezelfde foto op 30 verschillende sites tegenkomt, waarom zou het dan jouw foto tonen? De kans dat jouw foto goed rankt in Google Afbeeldingen is met unieke foto’s een stuk groter. Zeker met de focus van een zoekmachine op het tonen van expertise en ervaring is een unieke foto van een product juist zeer waardevol.
Do: Zorg voor veel verschillende product foto’s
Omdat foto’s een belangrijke rol spelen in de shopping ervaring voor potentiële klanten is het belangrijk om niet alleen goede product foto’s aan de website toe te voegen, maar ook afbeeldingen in verschillende contexten. Denk bijvoorbeeld aan:
- Foto’s over het gebruik van het product: Hoe gebruik je het product? Op welke locatie wordt het product gebruikt?
- Foto’s met voorbeelden van hoe je het product te stylen is.
- Foto’s van kopers: op sommige websites (voornamelijk kledingwebsites) zijn ook foto’s te vinden die kopers zelf hebben ingestuurd. Dit geeft de potentiële koper meer inzicht in het product en de betrouwbaarheid van de website.
- Foto’s die context bieden aan de grootte van het product, denk bijvoorbeeld aan meubilair.
Do: Zorg dat details van het product duidelijk zichtbaar zijn
Het is belangrijk dat alle aspecten van het product duidelijk zichtbaar zijn. Zo wil je voor elektronica op foto’s tonen hoe alle inputs en outputs eruitzien en wil je kledingstukken in alle kleuren tonen. Zorg dat de productpagina al deze productafbeeldingen bevat. Als gebruikers het product niet in de kleur van hun keuze kunnen zien, haken ze eerder af.
Zorg ook dat het mogelijk is om in te zoomen op de productfoto’s. Zo kunnen potentiële kopers alle belangrijke details bekijken. Een optie die je steeds vaker voorbij ziet komen is die van de 360 degree interactive image. Hiermee kunnen gebruikers het product van alle kanten bekijken.
Afbeeldingen en structured data
Do: Neem de productafbeeldingen mee in structured data
Structured data is niet alleen belangrijk om context te geven over tekstuele content op een pagina, maar ook voor afbeeldingen. Door productafbeeldingen ook te specificeren in de structured data, is de context van deze afbeelding duidelijker, wat de vindbaarheid van de afbeelding ten goede komt. Het toevoegen van structured data vergroot tevens de kans op image rich results zoals een afbeelding van het gerecht bij een recept.
Overige optimalisatiekansen
Do: Voeg thumbnails toe aan niet-productpagina’s
Buiten de productdetailpagina om is het ook aan te raden om relevante afbeeldingen als thumbnail aan de categoriepagina’s toe te voegen. Steeds vaker zie je afbeeldingen in de zoekresultaten terugkomen op niet-productdetailpagina’s.

Do: Maak een image sitemap aan
Image sitemaps zijn een goede manier om afbeeldingen aan Google aan te bieden die normaliter niet goed vindbaar zijn voor de crawlers van de zoekmachines. Denk bijvoorbeeld aan afbeeldingen die ingeladen worden in Javascript. Het is niet nodig om elke afbeelding toe te voegen in de image sitemap. Voeg enkel de belangrijkste afbeeldingen van een pagina toe en laat alle sfeerfoto’s buiten de sitemap. Zo geef je zelf een duidelijk signaal aan de zoekmachine over welke afbeeldingen je wilt laten indexeren

Handig voor op kantoor!
Handzame infographic in A4 grootte voor op kantoor met een stappenplan voor afbeeldingen, van het maken van een foto tot het uploaden.
Tip: afbeelding aanpassen in bulk
Wil je op basis van het voorgaande iets aan de afbeeldingen aanpassen op grote schaal zoals alle resoluties? Dan is het flinke klus om iedere afbeelding handmatig aan te passen. Gelukkig zijn er trucs om makkelijk op schaal bepaalde aanpassingen te doen.
- Bij veel CMS zoals bijvoorbeeld WordPress worden alle afbeeldingen opgeslagen in mappen met een vaste URL structuur. Denk aan /uploads/2023/04/image.jpeg. Door middel van een FTP verbinding is het mogelijk om alle mappen te downloaden met de afbeeldingen hierin.
- Vervolgens haal je alle afbeeldingen door een batch-editor voor afbeeldingen en pas je bijvoorbeeld de resolutie aan of voeg je een watermerk toe.
- Sla alle afbeeldingen op en behoudt dezelfde naam en dezelfde extensie.
- Upload alle mappen weer via FTP op dezelfde plek en overschrijf alle afbeeldingen.
- Nu zijn alle afbeeldingen op schaal veranderd.
Deze methode werkt niet eenvoudig voor afbeeldingen die niet gecentraliseerd in dezelfde mappen worden opgeslagen of voor handelingen die bijvoorbeeld de extensie aanpassen. Als het systeem namelijk op zoek is naar afbeelding1.png voor de productafbeelding en je vervangt deze met afbeelding1.jpeg, dan koppelt hij deze niet automatisch. In dat geval is het mogelijk nog steeds dezelfde stappen te volgen en de afbeelding te uploaden, maar dan dient het koppelen handmatig afgerond te worden.
Vragen over zoekmachineoptimalisatie?




Reacties (0)